
- #RBROWSER AND AUTHENTICATION KEY REGISTRATION#
- #RBROWSER AND AUTHENTICATION KEY VERIFICATION#
- #RBROWSER AND AUTHENTICATION KEY WINDOWS#
No error dialog will be shown to the user and the site should not treat this as an error-the user wanted the local device registered and it is.

Feature detection #īefore displaying a "Create a new passkey" button, check if: Here's how a frontend should operate upon a request to create a new passkey.

Refer to Device Support - v to learn what combination of browsers and an operating systems support creating a passkey. WebAuthn is supported by most browsers, but there are small gaps.
#RBROWSER AND AUTHENTICATION KEY WINDOWS#
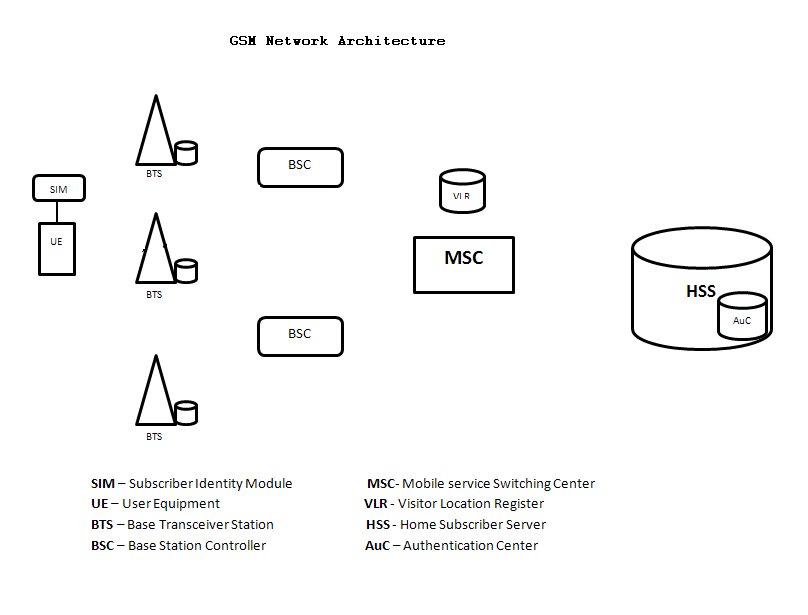
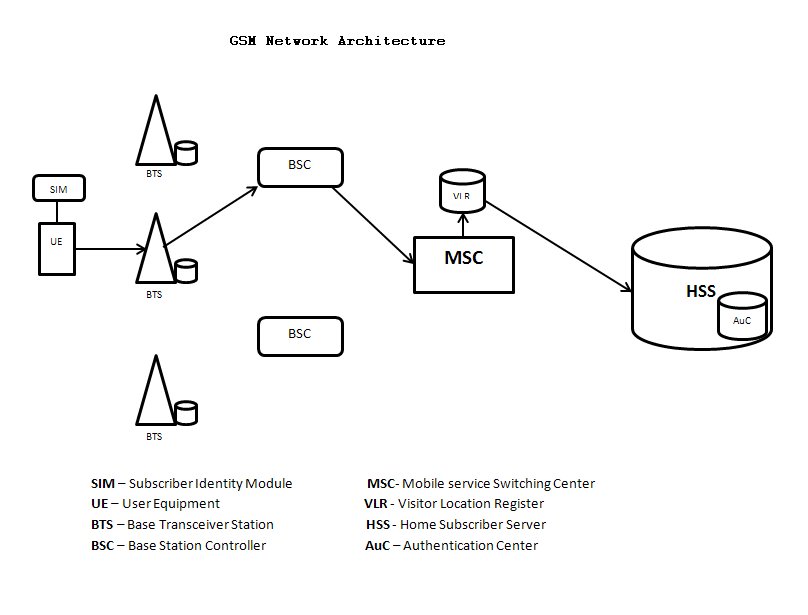
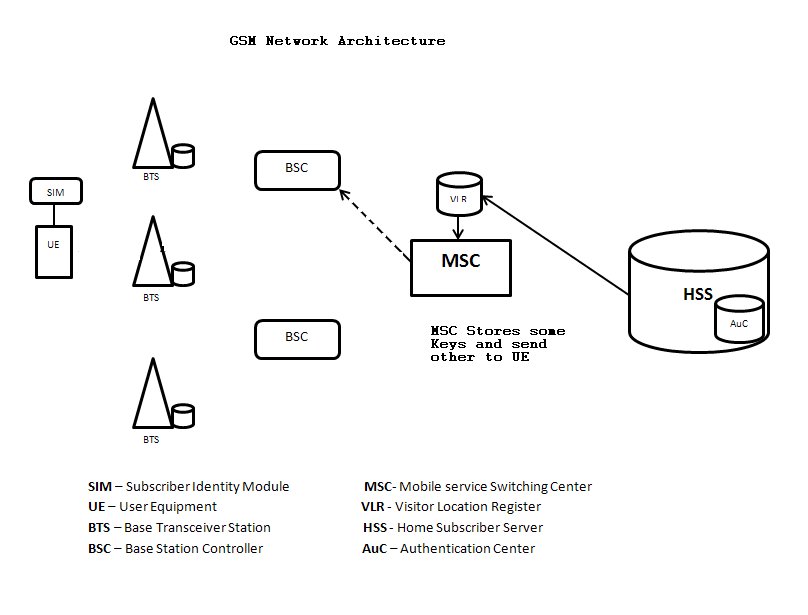
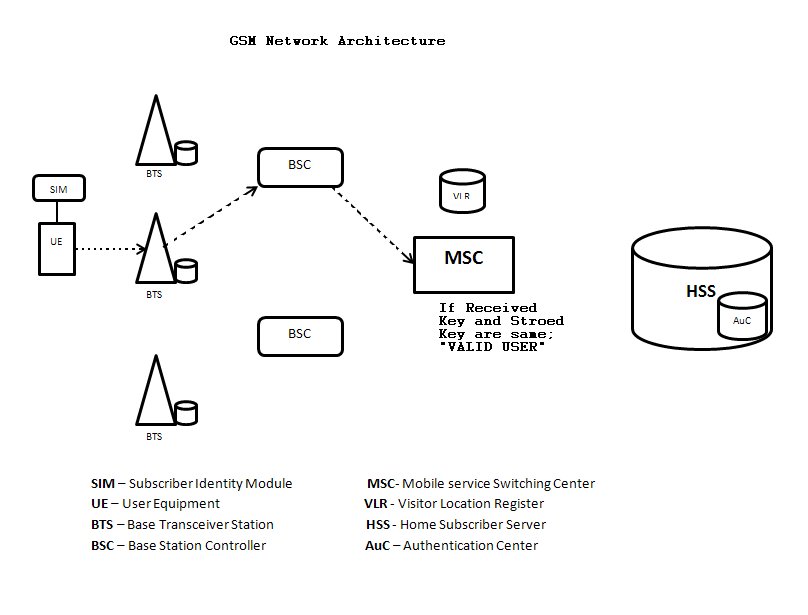
This may be on the same device as the browser (for example, when using Windows Hello) or on another device, like a phone. Authenticator: The user's authenticator which creates and stores the passkey.Browser: The user's browser which is running your Javascript.Frontend: Your frontend which communicates with the browser and sends fetch requests to the backend.Backend: Your backend server that holds the accounts database storing the public key and other metadata about the passkey.
#RBROWSER AND AUTHENTICATION KEY REGISTRATION#
The four components of the passkey registration flow are: To create a passkey, you use the WebAuthn API. On a dedicated page where users can manage their passkeys.When a user signs in using a password, or a passkey from another device (that is, the authenticatorAttachment is cross-platform).How it works #Ī user can be asked to create a passkey in one of the following situations: You also have the option to edit each security key’s name or to delete it.To learn basic concepts of passkeys, check out Passwordless login with passkeys first.Ī passkey has to be created, associated with a user account and have its public key be stored on your server before a user can sign in with it. The key’s name defaults to “Security Key” unless you choose a custom name. You’ll also find more info such as the key's name, the date it was added, and the date it was last used. There, you’ll find a list of the keys you’ve added, from the most recent to the oldest.

#RBROWSER AND AUTHENTICATION KEY VERIFICATION#
You can manage your security keys under your 2-Step Verification settings. Tip: You can use your key each time you sign in or skip using it on devices you trust.

This type of key turns off after each use. If your key has none of these features, you may need to remove and reinsert it.If your key has a gold tip, tap and then press it.If you see a message from "Google Play services," select OK.Connect your key to the USB port in your computer.Your device will detect that your account has a security key. On your computer, open a compatible browser like Chrome, Firefox, Edge, or Opera.


 0 kommentar(er)
0 kommentar(er)
